Ändern der Einrückung des Dateibaums in Visual Studio Code (VS Code).
Ausgangslage
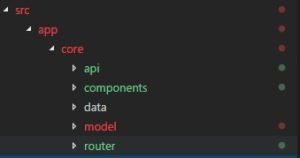
Per Default sieht der Dateibaum ungefähr so aus:

Die Einrückung ist dabei recht gering gewählt. Für meinen Geschmack etwas zu gering. Über das System selbst gibt es hier leider keine Möglichkeit diesen Abstand zu erhöhen. Man kann aber auf das CSS Einfluss zu nehmen. Ich denke früher oder später wird das in den Einstellungen ermöglicht werden, bis dahin kann man das aber auch auf folgendem Wege lösen.
Manuelle Lösung des Problems
PFAD ZUR VS CODE INSTALLATION\resources\app\out\vs\
Unter Windows 10 ist der Pfad für mich: C:\Program Files\Microsoft VS CodeFolgenden Code der workbench.main.css anhängen:
.monaco-tree-row[aria-level="1"] { padding-left: 0px !important; }
.monaco-tree-row[aria-level="2"] { padding-left: 26px !important; }
.monaco-tree-row[aria-level="3"] { padding-left: 52px !important; }
.monaco-tree-row[aria-level="4"] { padding-left: 78px !important; }
.monaco-tree-row[aria-level="5"] { padding-left: 104px !important; }
.monaco-tree-row[aria-level="6"] { padding-left: 130px !important; }
.monaco-tree-row[aria-level="7"] { padding-left: 156px !important; }
.monaco-tree-row[aria-level="8"] { padding-left: 182px !important; }
.monaco-tree-row[aria-level="9"] { padding-left: 208px !important; }
.monaco-tree-row[aria-level="10"] { padding-left: 234px !important; }
.monaco-tree-row[aria-level="11"] { padding-left: 260px !important; }
.monaco-tree-row[aria-level="12"] { padding-left: 286px !important; }
.monaco-tree-row[aria-level="13"] { padding-left: 312px !important; }
.monaco-tree-row[aria-level="14"] { padding-left: 338px !important; }
.monaco-tree-row[aria-level="15"] { padding-left: 364px !important; }
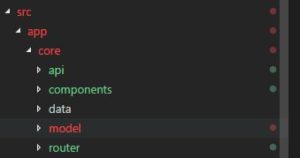
Das Resultat (der Wert des padding-left kann natürlich beliebig angepasst werden)